4.0 KiB
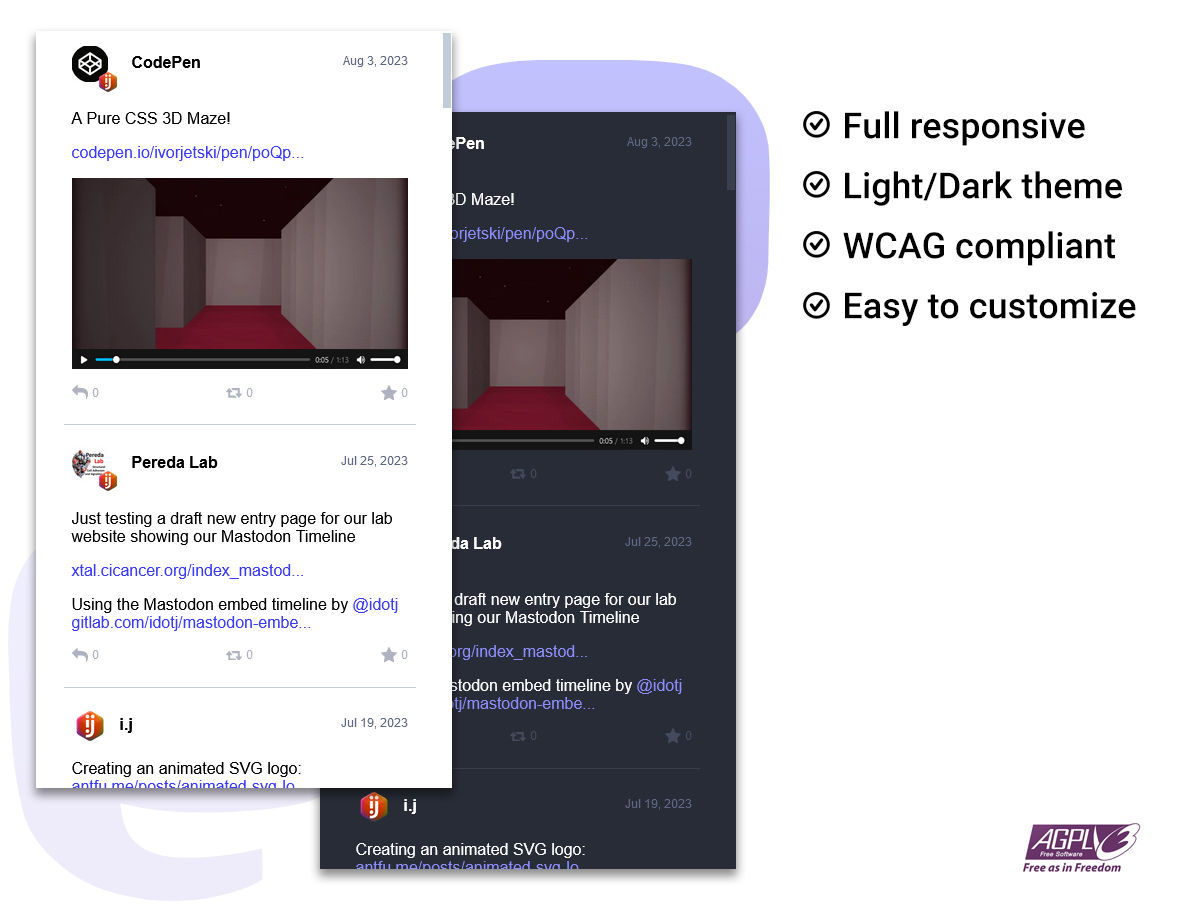
🐘 Mastodon embed timeline
Embed a mastodon feed timeline in your page, only with a CSS and JS file.
Demo running: https://codepen.io/ipuntoj/pen/MWppNGL
🗂️ User guide
Install
Just copy both files (mastodon-timeline.css and mastodon-timeline.js from /src folder) in your project folder.
Now call each one in your page using the <link> and <script> tag:
<link rel="stylesheet" href="mastodon-timeline.css" />
<script src="mastodon-timeline.js"></script>
Then copy the following html structure:
<div class="mt-container">
<div id="mt-body" class="mt-body" role="feed">
<div class="loading-spinner"></div>
</div>
</div>
Great, you have a Mastodon timeline running in your page.
Setup
Edit the the JS file mastodon-timeline.js and at the beginning find these two lines:
instance_url: 'Your Mastodon instance (not including the last `/` symbol)',
timeline_type: 'local',
Enter your Mastodon instance URL and reload the page. You should see toots from your local instance in your timeline.
If you want to show a profile timeline then change the timeline_type to profile and set the following values:
user_id: 'Your user ID number on Mastodon instance',
profile_name: 'Your user name on Mastodon instance (including the `@` symbol at the beginning)',
If you prefer to show a timeline with a specific hashtag then change the timeline_type to hashtag and enter the name of the hashtag:
hashtag_name: 'YourHashtag (not including the `#` symbol)',
Also you have some parameters to customize your embed timeline:
// Preferred color theme: 'light', 'dark' or 'auto'. Default: auto
default_theme: "auto",
// Maximum amount of toots to get. Default: 20
toots_limit: "20",
// Hide unlisted toots. Default: don't hide
hide_unlisted: false,
// Hide boosted toots. Default: don't hide
hide_reblog: false,
// Hide replies toots. Default: don't hide
hide_replies: false,
// Hide video image preview and load video player instead. Default: don't hide
hide_video_preview: false,
// Hide preview for links. Default: don't hide
hide_preview_link: false,
// Hide custom emojis available on the server. Default: don't hide
hide_emojos: false,
// Converts Markdown symbol ">" at the beginning of a paragraph into a blockquote HTML tag. Default: don't apply
markdown_blockquote: false,
// Limit the text content to a maximum number of lines. Default: 0 (unlimited)
text_max_lines: "0",
// Hide replies, boosts and favourites toots counter. Default: don't hide
hide_counter_bar: false,
// Customize the text of the link pointing to the Mastodon page (appears after the last toot)
link_see_more: "See more posts at Mastodon",
Tip
To setup a profile timeline you will need your user_id number. If you don't know it you have two ways to get it:
-
Copy the url below and paste it in a new tab. Remember to replace the words
INSTANCEandUSERNAMEwith your current values in the url:
https://INSTANCE/api/v1/accounts/lookup?acct=USERNAME
The first value you see in the list is youridnumber. -
Click on the link below and put your
@USERNAMEand@INSTANCEin the input field:
https://prouser123.me/mastodon-userid-lookup/
🚀 Improve me
Feel free to add your features and improvements.
⚖️ License
GNU Affero General Public License v3.0
💬 FAQ
Check the closed issues, you might find your question there.
If nothing matches with your problem, check the open issues or feel free to create a new one.